相変わらず iPad だけで作成しています😚
モバイルで表示が速いサイトを作っているんですけど、私がやった事を3ページに渡って解説します😊
- もくじ
月額648円のサーバーで制作
ページ速度を上げるには、
- ページのキャッシュ
- Gzip 圧縮
- 画像の最適化
- CSSのインライン化
- JavaScript の非同期読み込み
が効果大です😚
3ページに渡って解説し、最後に Google フォントの遅延読み込みについて触れます😄
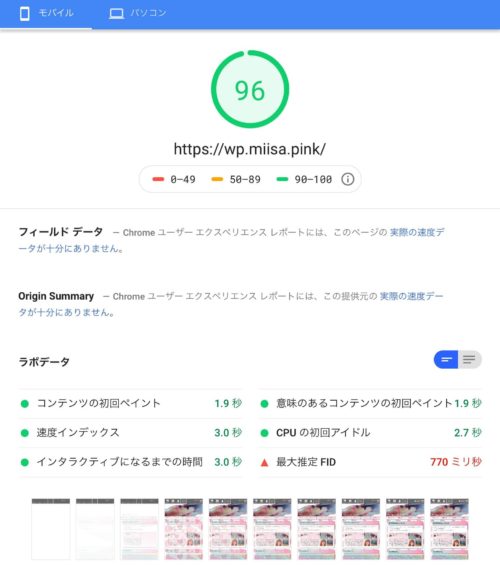
キャッシュがあれば iPad 6 で1秒かかってない感じです💡
サーバーはロリポップ!の一番お手頃な月額648円のプランで、日本語の web フォントを使いつつ、かなり好き放題にデザインしてこれくらい…という点が重要だと思っています😳(日本語の webフォントは重い)
それじゃあ、ページ速度をグンと上げてみましょうかっ😁
ページのキャッシュ、Gzip 圧縮
WordPress は動的生成なのでキャッシュは重要です🤔
まずはプラグインでちゃちゃっとキャッシュ😄
管理画面のプラグイン追加から検索してインストールします🙂
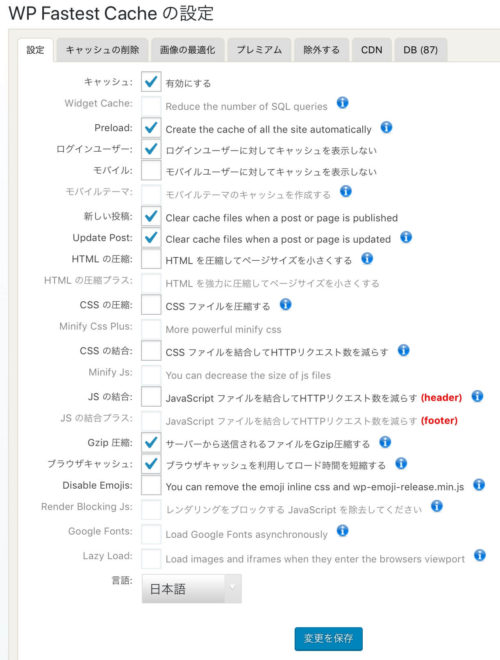
私はこんな感じで設定しました🤔
- 設定
- キャッシュ:有効にする
- 実質プラグインのON/OFFなのでチェックします
- Preload
- ページを開く前からキャッシュを作って待っていてくれます😉チェック
- ログインユーザー
- 更新した際にすぐに確認したいのと、Android と iPhone は履歴を削除すればキャッシュもログイン情報も消えるので特に手間はかからず…チェック無し💡
- モバイル
- モバイル&パソコンで一つのサイトしか作らない私は、根本的な思想からこの項目は使いませんので、チェック無し🎵
- 新しい投稿
Update Post - 新規投稿や、更新した時にキャッシュを作り直します🙂チェック
- HTMLの圧縮〜
- 同じようにCSSの圧縮、結合などの項目は、後に記すプラグインで簡単かつ効果大でやるので全部飛ばします😚
- Gzip 圧縮
- データベース、CSS、Java、画像、デフォで圧縮してある woff2 を除くフォントファイル等、あらゆるデータを圧縮してページの表示速度をかなり上げます😉チェキラ❗無料サーバーだとほぼ使えないので注意してください
- ブラウザキャッシュ
- 定番のキャッシュですねぃ、チェック😊無料サーバーだとほぼ使えないので注意です
- Disable Emojis
- モバイルが主役の時代で絵文字も使えないのは私的に完全にナシですけど、絵文字を入れると WordPress が独自の表示に置き換えるスクリプトを大量に吐きます😅これを除去してくれる機能😊素敵✨
PC だろうと絵文字を表示出来ないブラウザを使っている人はいないと思われるので、何の為にデフォで大量に吐き出されるのか謎
※後に紹介するプラグインでも同じ事が出来ますが、どちらか一方のプラグインで有効にして下さい💡
オススメは、私もそうしていますがキャッシュ関連はこの WP Fastest Cache、それ以外の最適化は Autoptimize とし、解りやすくしています😄
画像の最適化
画像の圧縮は、無料のサイトと、そのプラグイン、有料のアプリの三種類の方法があります😉
有名なサイトで、JPG も PNG も丁度良くキレイに圧縮🤗
パンダもカワイイし操作がどこよりも解りやすいのもポイント✨
パンダのサイトのプラグイン版で、設定から API を取得すると使えます✨オススメ😄❗️
アップロードする際に圧縮してくれるだけでなく、あとで個別に圧縮する事も出来ます🎵
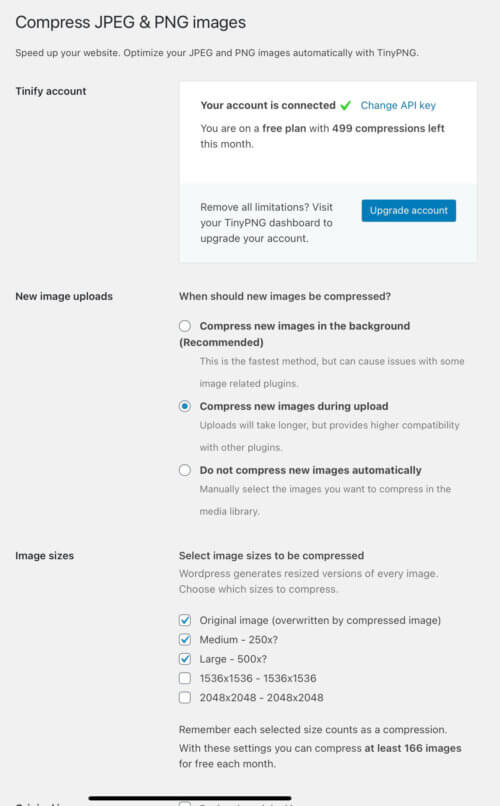
- New image uploads
- 上から2番目を選択、バックグラウンドでやらずに通常のアップロードと同じ手順と視認性でやってくれます🎵 1番上はバックグラウンド、1番下は何もしません💡
- Image sizes
どの画像を圧縮するか❓
ちなみにデフォルトで生成される画像は- thumbnail
- medium
- medium_large
- large
で、オリジナルと合わせると5種類のサイズが1枚アップする毎にサーバーに保存されてしまいます😰
これだと容量が多くなるし、何よりもムダな画像が増えて管理がキツイです😅
なので私は、Original, Medium, Large の3種類しか生成させない様にし、Medium をサムネイルや見出し、アルバムに並べる小さめの画像に(サムネイルにも中サイズを使った方が解像度が良い)、Large を記事に載せる大きな画像に、更にクリックすると Original(このプラグインでシェイプアップ済みのフルサイズ)がポップアップする様にしています💡
設定→メディアにある、「サムネイルのサイズ」の幅と高さを0にする事で、サムネイルの生成を停止させられます😊 medium_large は設定に無い上に生成されてしまうので、functions.php に以下を追加します💡update_option( 'medium_large_size_w', 0 );
詳しくは以下のサイトで解説されています😊
きれいにしっかり画像圧縮。WordPressプラグインCompress JPEG & PNG imagesの設定と使い方
設定は以上です🎵
ほとんどの画像はここまでで十分です😄
画像をリサイズしたり、サイトで多用する画像を、自分で指定した軽さまで圧縮したりするのには、断然このアプリをオススメしておきます😉
次に、画像の遅延読み込みについて😊
遅延読み込みをすると、一度に全ての画像は描画せずに、ページを開いた時に見えている画像のみを描画します💡
残りの画像は、ページを下にスクロールした時、画面内に入りそうになった画像から描画してくれます🎵
これの設定は、大体入れてるプラグインである Jetpack で設定するのが簡単です😄
設定のパフォーマンスから、「画像の遅延読み込みを有効にする」をオンにして下さい😊これでOK
ちなみにその上の、「サイトアクセラレーターを有効化」というのは、CDN の設定です
画像を WordPress のサーバーに保存し、それを読み込む事でサイトの負担を軽減させますけど、自分の管理外にずっと画像が残る可能性がある事、キャッシュの都合で画像を差し替えてもなかなか変わらなかったりする事、などの問題を目にするため、おススメしていません🙂💧(現状が変わればその時おススメします)
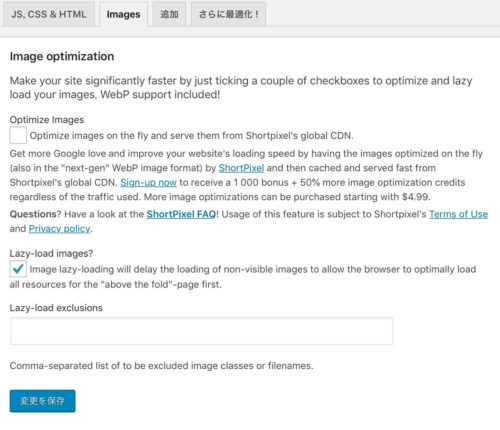
もしくは、次ページで触れるプラグインの Autoptimize で、設定の images タブにある Lazy-load images? にチェックして下さい😉 
これで画像の最適化もパーフェクト😐です❗
次のページでは、より本格的だけど効果も大きい
- CSS のインライン化
- JS の非同期、jQuery の CDN 化
について解説します😄









 Web制作メモ
Web制作メモ